Visualisasi Data Gempa Bumi Indonesia dengan Python


Data gempa bumi merupakan informasi spasial penting yang sangat bermanfaat untuk analisis bencana, mitigasi risiko, dan edukasi publik. Salah satu sumber data gempa yang terbuka dan mudah diakses adalah dari United States Geological Survey (USGS) melalui format GeoJSON.
Dalam tutorial ini, kita akan belajar bagaimana menampilkan data gempa signifikan yang terjadi di wilayah Indonesia dalam bentuk peta interaktif, menggunakan python dengan bantuan pustaka folium, serta menampilkan informasi gempa melalui popup pin di lokasi kejadian.
(Tutorial ini juga tersedia dalam bahasa R di Visualisasi Data Gempa Bumi Indonesia dengan Bahasa R)
Instalasi dan Penyiapan Pustaka
Sebelum memulai visualisasi, kita perlu menginstal dan memuat beberapa pustaka yang akan digunakan:
geopandas: untuk membaca dan menangani data spasial seperti GeoJSON dan Shapefilefolium: untuk membuat peta interaktif berbasis web secara langsung dari Pythonpandas: untuk memanipulasi, menyaring, dan menganalisis data tabular
Pastikan pustaka-pustaka berikut sudah terinstal
Python
# Instal pustaka yang diperlukan pip install geopandas folium pandas # import pustaka import geopandas as gpd import folium import pandas as pd
Membaca Data Gempa dari USGS
USGS (United States Geological Survey) menyediakan data gempa bumi secara terbuka melalui berbagai API yang bisa diakses dalam format GeoJSON. Data ini mencakup berbagai periode waktu dan kriteria, antara lain:
all_day.geojson: Semua gempa yang terjadi dalam 24 jam terakhirall_week.geojson: Semua gempa selama seminggu terakhirall_month.geojsonsignificant_month.geojson: Gempa yang signifikan selama 30 hari terakhir4.5_day.geojson: Gempa dengan magnitudo > 4.5 dalam 1 hari
Informasi yang diberikan sangat lengkap, mulai dari magnitudo, lokasi, waktu, apakah menyebabkan tsunami atau tidak dan masih banyak lagi. Struktur data lengkap serta dokumentasi resmi bisa diakses di: https://earthquake.usgs.gov/earthquakes/feed/v1.0/geojson.php
Baca juga: Mengenal Data GeoJSON untuk Analisis Geospasial
Berikut adalah contoh potongan output dari API USGS ini:
JSON
....
{
"type": "Feature",
"properties": {
"mag": 0.72,
"place": "8 km WNW of Cobb, CA",
"time": 1751090647690,
"updated": 1751090745875,
"tz": null,
"url": "https://earthquake.usgs.gov/earthquakes/eventpage/nc75201611",
"detail": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/detail/nc75201611.geojson",
....
"magType": "md",
"type": "earthquake",
"title": "M 0.7 - 8 km WNW of Cobb, CA"
},
"geometry": {
"type": "Point",
"coordinates": [-122.806663513184, 38.8424987792969, 1.27999997138977]
},
"id": "nc75201611"
}
...Pada contoh ini, kita akan menggunakan data semua gempa dalam 30 hari terakhir. Karena data ini bersifat dinamis, maka data yang disajikan bisa sangat berbeda tergantung kapan API tersebut diakses. Selain itu, untuk menyederhanakan, kita akan menyaring data gempa yang terjadi di wilayah Indonesia saja.
R
# Endpoint untuk data semua gempa dalam satu bulan terakhir
url = "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson"
# Membaca data GeoJSON langsung dari URL
gempa_raw = gpd.read_file(url)
# Filter data di mana lokasi ('place') mengandung kata "Indonesia"
# dan ubah waktu dari epoch ke format datetime (dalam detik)
gempa_id = gempa_raw[gempa_raw['place'].str.contains("Indonesia", na=False)].copy()
gempa_id['waktu'] = pd.to_datetime(gempa_id['time'], unit='ms')Menampilkan Data Gempa di Peta Leaflet
Visualisasi Dasar
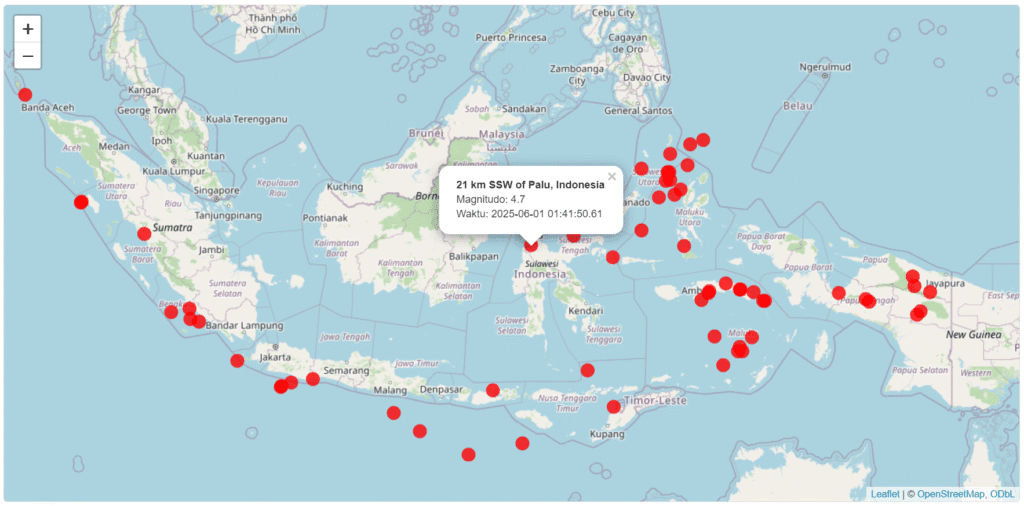
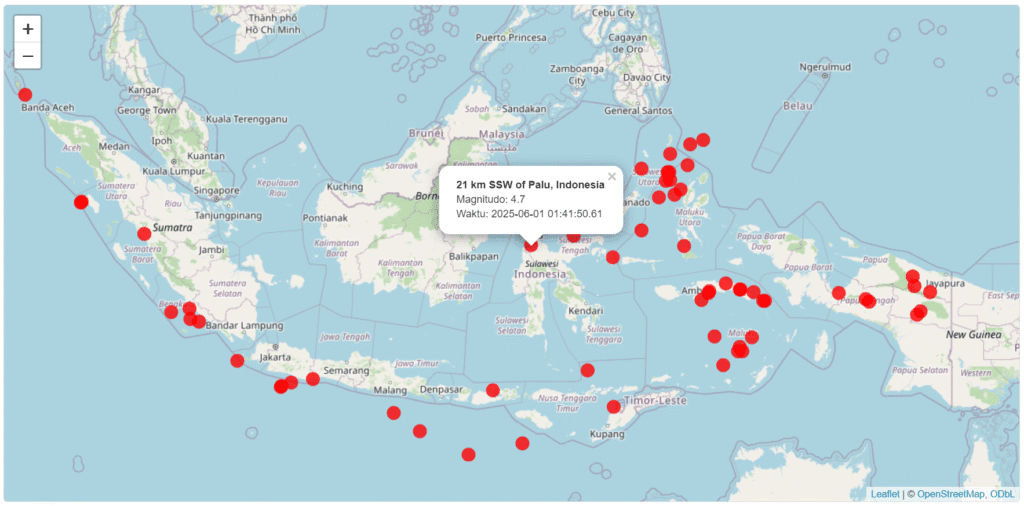
Langkah pertama untuk menampilkan data gempa pada peta adalah dengan menambahkan lingkaran kecil di titik-titik lokasi gempa. Kita menggunakan fungsi folium.CircleMarker() yang secara default menggambarkan setiap titik sebagai simbol bulat berwarna merah. Jika lingkaran tersebut di-klik, maka akan menampilkan popup berisi informasi lokasi, magnitudo dan waktu gempa pada area tersebut.
Python
# Membuat peta awal terpusat di sekitar wilayah Indonesia
peta = folium.Map(location=[-2, 120], zoom_start=4, tiles='OpenStreetMap')
# Menambahkan marker lingkaran untuk setiap kejadian gempa
for _, row in gempa_id.iterrows():
folium.CircleMarker(
location=[row.geometry.y, row.geometry.x], # koordinat: [lat, lon]
radius=8,
color='red',
fill=True,
fill_opacity=0.8,
popup=folium.Popup(f"<b>{row['place']}</b><br>Magnitudo: {row['mag']}<br>Waktu: {row['waktu']}", max_width=300)
).add_to(peta)
# Tampilkan Peta (jika dijalankan di jupyter notebook)
peta
# Simpan peta menjadi file HTML
# peta.save("peta_gempa_interaktif.html")

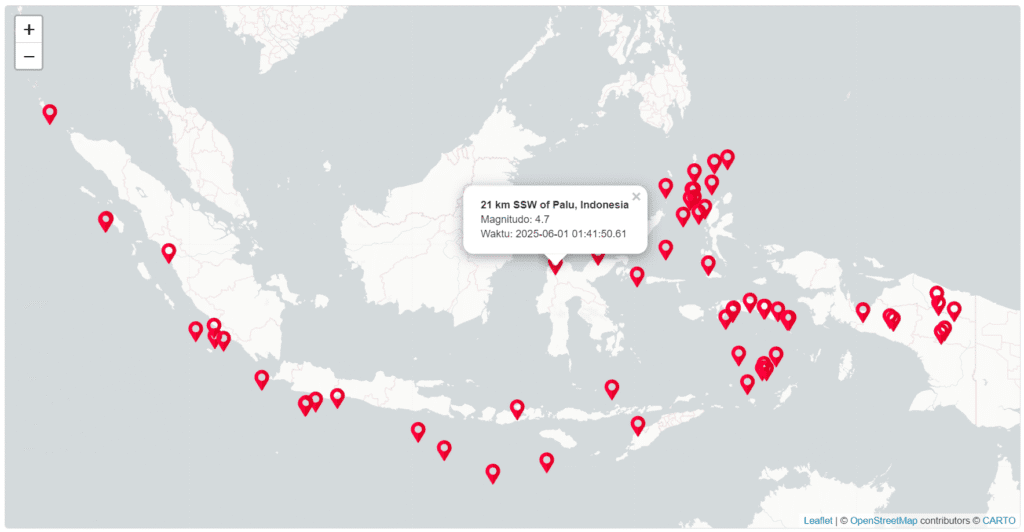
Menggunakan Icon Khusus
Mengganti Marker dengan Ikon Pin dan Menyederhanakan Tampilan Peta
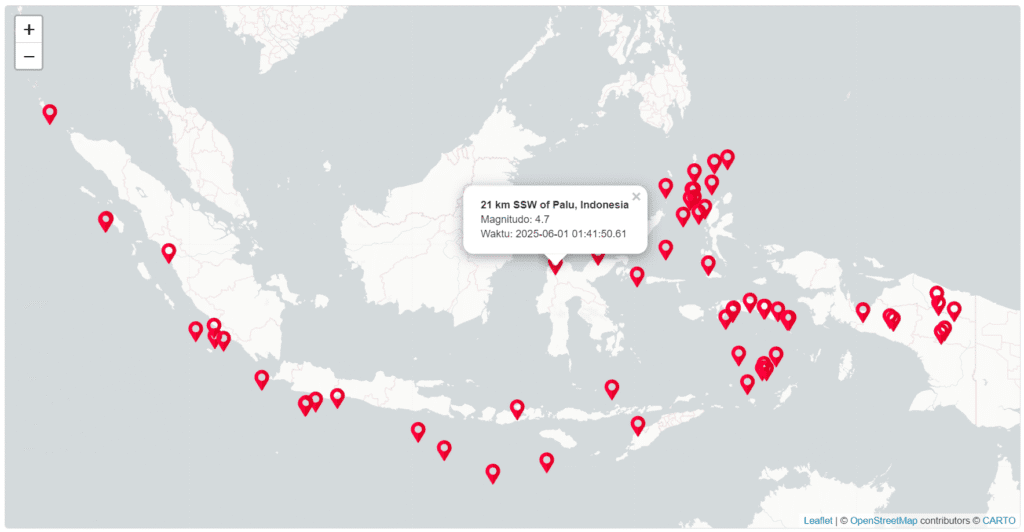
Untuk membuat tampilan peta lebih menarik dan menyerupai gaya visual peta digital modern seperti Google Maps, kita dapat mengganti lingkaran penanda dengan icon. Ikon ini bisa berupa gambar PNG dari internet atau file lokal.
Di Python, kita menggunakan folium.CustomIcon() untuk membuat ikon kustom, dan menampilkannya pada peta menggunakan folium.Marker(). Selain itu, agar tampilan peta terlihat lebih bersih dan fokus pada data gempa, kita bisa mengganti gaya peta menjadi CartoDB Positron yang minim elemen visual seperti label jalan atau nama tempat. Ini dilakukan dengan mengganti argumen tiles saat membuat objek folium.Map.
Dengan perubahan ini, peta tidak hanya menjadi lebih informatif, tetapi juga lebih estetik dan mudah dibaca.
Python
# Menggunakan icon custom (flaticon)
icon_url = "https://cdn-icons-png.flaticon.com/512/684/684908.png"
# Membuat peta awal dengan gaya CartoDB Positron
peta = folium.Map(
location=[-2, 120],
zoom_start=4,
tiles="CartoDB positron"
)
# Menambahkan marker dengan ikon kustom
for _, row in gempa_id.iterrows():
folium.Marker(
location=[row.geometry.y, row.geometry.x],
icon=folium.CustomIcon(
icon_url,
icon_size=(24, 24)
),
popup=folium.Popup(
f"<b>{row['place']}</b><br>Magnitudo: {row['mag']}<br>Waktu: {row['waktu']}",
max_width=300
)
).add_to(peta)
# Tampilkan Peta
peta
# Simpan peta menjadi file HTML
# peta.save("peta_gempa_interaktif.html")

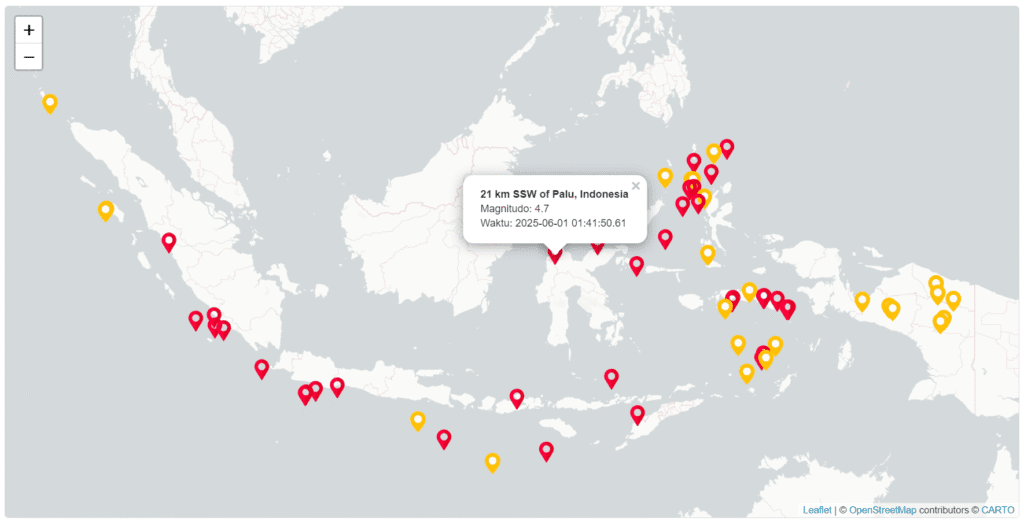
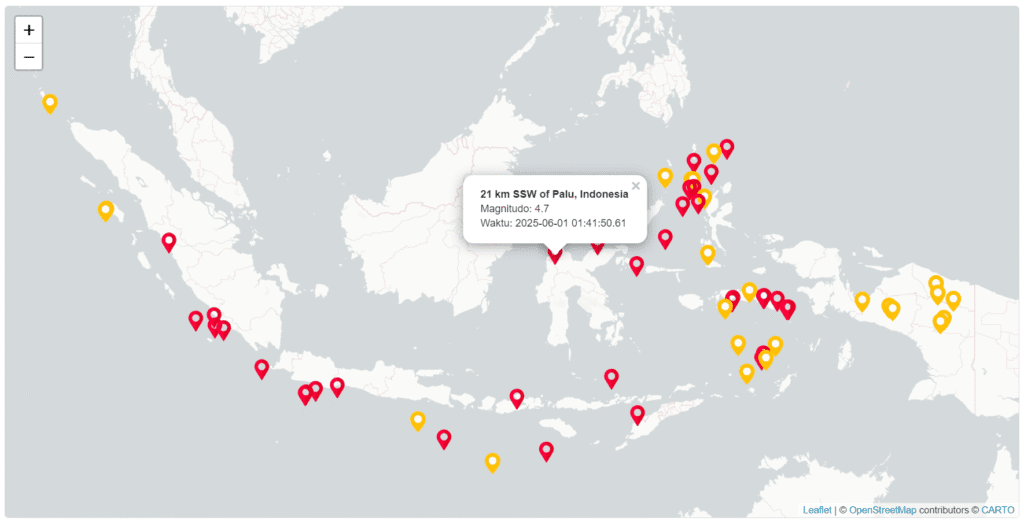
Menggunakan Lebih dari Satu Icon
Visualisasi akan lebih informatif jika kita membedakan antara gempa yang signifikan dan yang tidak, berdasarkan magnitudo. Dalam contoh ini, kita anggap gempa signifikan adalah gempa dengan magnitudo ≥ 4,5. Oleh karena itu, kita menggunakan dua ikon berbeda: ikon merah untuk gempa signifikan, dan ikon abu-abu untuk gempa kurang signifikan.
Kita menambahkan kolom baru di data yang menentukan jenis ikon untuk setiap titik. Kemudian, kita gunakan dua kali folium.Marker(), masing-masing untuk subset data dengan ikon berbeda. Ini memberikan peta yang lebih komunikatif secara visual dan memudahkan pengguna mengidentifikasi pola gempa dengan cepat. Untuk membedakan antara gempa signifikan dan tidak signifikan.
Python
# Menggunakan icon custom untuk gempa signifikan (merah) dan kurang signifikan (oranye)
ikon_merah_url = "https://cdn-icons-png.flaticon.com/512/684/684908.png"
ikon_oranye_url = "https://cdn-icons-png.flaticon.com/512/727/727606.png"
# Tambahkan kolom kategori ikon berdasarkan nilai magnitudo
gempa_id['ikon'] = gempa_id['mag'].apply(lambda x: 'merah' if x >= 4.5 else 'oranye')
# Membuat peta awal dengan gaya CartoDB Positron
peta = folium.Map(location=[-2, 120], zoom_start=4, tiles='CartoDB positron')
# Tambahkan marker dengan ikon merah untuk gempa signifikan
for _, row in gempa_id[gempa_id['ikon'] == 'merah'].iterrows():
folium.Marker(
location=[row.geometry.y, row.geometry.x],
icon=folium.CustomIcon(ikon_merah_url, icon_size=(24, 24)),
popup=folium.Popup(f"<b>{row['place']}</b><br>Magnitudo: {row['mag']}<br>Waktu: {row['waktu']}", max_width=300)
).add_to(peta)
# Tambahkan marker dengan ikon oranye untuk gempa kurang signifikan
for _, row in gempa_id[gempa_id['ikon'] == 'oranye'].iterrows():
folium.Marker(
location=[row.geometry.y, row.geometry.x],
icon=folium.CustomIcon(ikon_oranye_url, icon_size=(24, 24)),
popup=folium.Popup(f"<b>{row['place']}</b><br>Magnitudo: {row['mag']}<br>Waktu: {row['waktu']}", max_width=300)
).add_to(peta)
# Tampilkan Peta
peta
# Simpan peta menjadi file HTML
# peta.save("peta_gempa_interaktif.html")

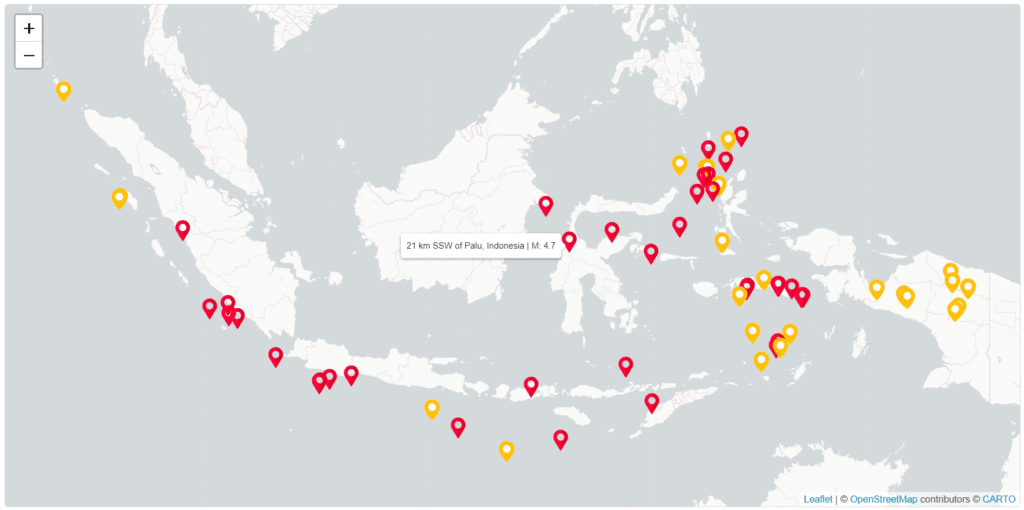
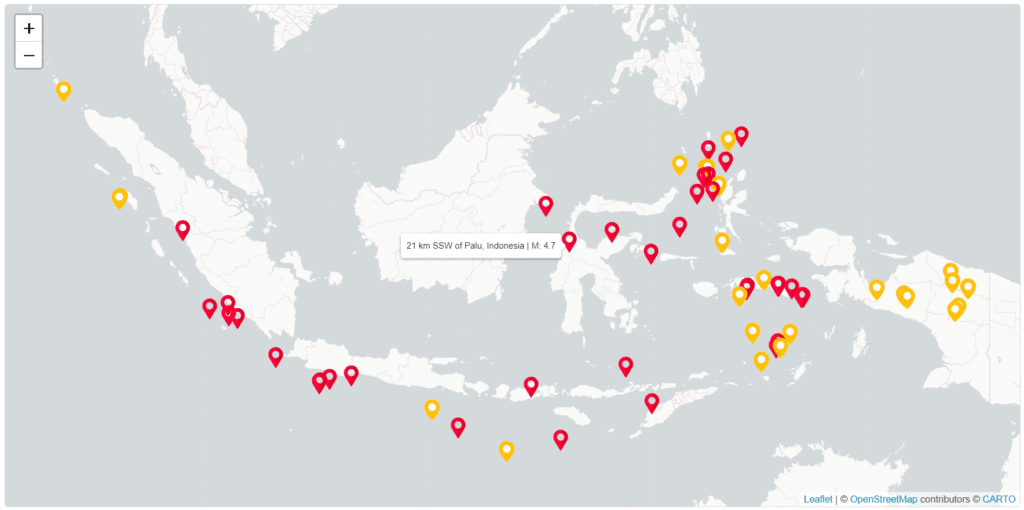
Menampilkan Label Ketika di Sorot
Pada kode-kode sebelumnya, informasi baru ditampilkan ketika setiap titik tersebut di-klik terlebih dahulu. Kita juga dapat membuat tampilan popup yang muncul langsung ketika kursor menyorot titik tersebut. Untuk menampilkannya kita perlu menambah atribut tooltip. Secara default, tooltip hanya bisa menampilkan teks biasa saja. Jika ingin tampilandengan styling tertentu maka dapat ditambahkan style pada tooltip tersebut.
Hasil kode berikut, saat kursor menyorot titik tertentu akan menampilkan label yang berisi informasi lokasi dan magnitudo gempa.
Python
# URL ikon
ikon_merah_url = "https://cdn-icons-png.flaticon.com/512/684/684908.png"
ikon_oranye_url = "https://cdn-icons-png.flaticon.com/512/727/727606.png"
# Tambahkan kolom ikon berdasarkan nilai magnitudo
gempa_id['ikon'] = gempa_id['mag'].apply(lambda x: 'merah' if x >= 4.5 else 'oranye')
# Membuat peta awal dengan gaya CartoDB Positron
peta = folium.Map(location=[-2, 120], zoom_start=4, tiles='CartoDB positron')
# Tambahkan marker untuk gempa signifikan (ikon merah)
for _, row in gempa_id[gempa_id['ikon'] == 'merah'].iterrows():
folium.Marker(
location=[row.geometry.y, row.geometry.x],
icon=folium.CustomIcon(ikon_merah_url, icon_size=(24, 24)),
tooltip=f"{row['place']} | M: {row['mag']}",
popup=folium.Popup(
f"<b>{row['place']}</b><br>Magnitudo: {row['mag']}<br>Waktu: {row['waktu']}",
max_width=300
)
).add_to(peta)
# Tambahkan marker untuk gempa kurang signifikan (ikon oranye)
for _, row in gempa_id[gempa_id['ikon'] == 'oranye'].iterrows():
folium.Marker(
location=[row.geometry.y, row.geometry.x],
icon=folium.CustomIcon(ikon_oranye_url, icon_size=(24, 24)),
tooltip=f"{row['place']} | M: {row['mag']}",
popup=folium.Popup(
f"<b>{row['place']}</b><br>Magnitudo: {row['mag']}<br>Waktu: {row['waktu']}",
max_width=300
)
).add_to(peta)
# Tampilkan Peta
peta
# Simpan peta menjadi file HTML
# peta.save("peta_gempa_interaktif.html")

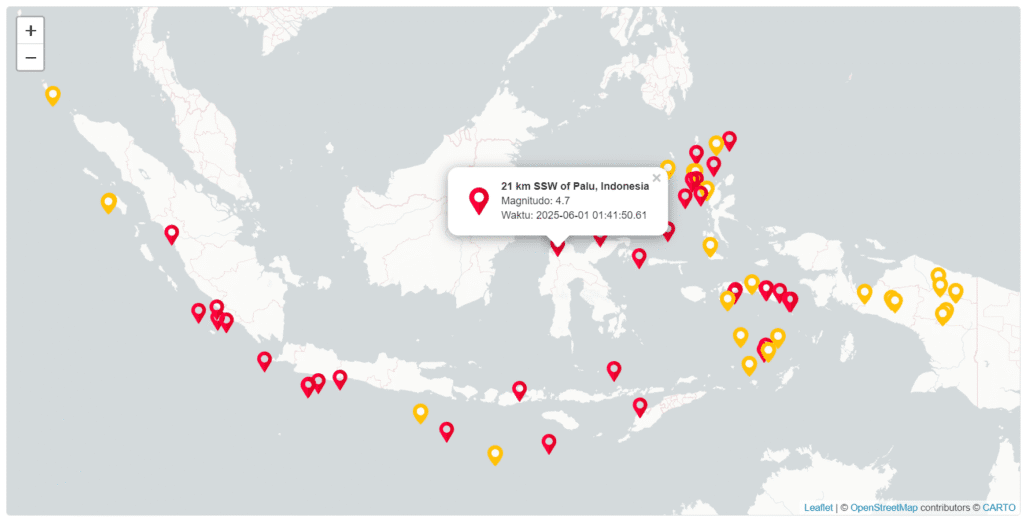
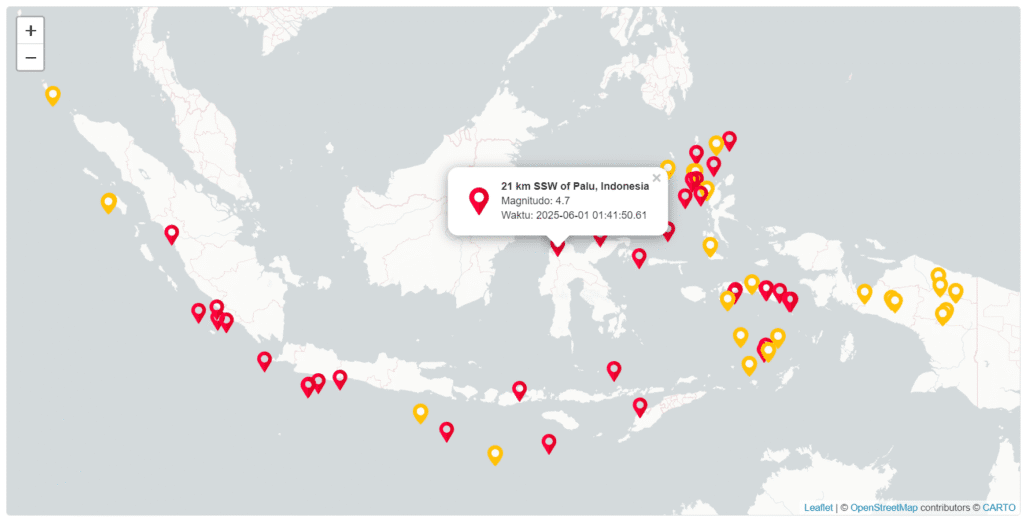
Menambah Icon dalam Popup
Untuk membuat popup lebih menarik dan informatif, kita juga bisa menambahkan ikon gambar ke dalam isi popup. Pada dasarnya popup ditulis dalam struktur HTML sehingga kita dapat mengatur sedemikian rupa seperti penambahan gambar tersebut dengan tag <img> serta style lainnya yang diinginkan.
R
# URL ikon
ikon_merah_url = "https://cdn-icons-png.flaticon.com/512/684/684908.png"
ikon_oranye_url = "https://cdn-icons-png.flaticon.com/512/727/727606.png"
# Tambahkan kolom kategori ikon berdasarkan magnitudo
gempa_id['ikon'] = gempa_id['mag'].apply(lambda x: 'merah' if x >= 4.5 else 'oranye')
# Membuat peta awal dengan gaya CartoDB Positron
peta = folium.Map(location=[-2, 120], zoom_start=4, tiles="CartoDB positron")
# Fungsi untuk membuat HTML popup dengan ikon
def buat_popup(row):
icon_url = ikon_merah_url if row['ikon'] == 'merah' else ikon_oranye_url
return folium.Popup(
html=f'''
<div style="display: flex; align-items: center;">
<img src="{icon_url}" width="32" height="32" style="margin-right:10px">
<div>
<b>{row["place"]}</b><br>
Magnitudo: {row["mag"]}<br>
Waktu: {row["waktu"]}
</div>
</div>
''',
max_width=400
)
# Tambahkan marker ke peta
for _, row in gempa_id.iterrows():
icon_url = ikon_merah_url if row['ikon'] == 'merah' else ikon_oranye_url
folium.Marker(
location=[row.geometry.y, row.geometry.x],
icon=folium.CustomIcon(icon_url, icon_size=(24, 24)),
tooltip=f"{row['place']} | M: {row['mag']}",
popup=buat_popup(row)
).add_to(peta)
# Tampilkan Peta
peta
# Simpan peta menjadi file HTML
# peta.save("peta_gempa_interaktif.html")

Pengembangan lanjutan
Berikut beberapa ide lanjutan yang bisa dikembangkan dari visualisasi ini:
- Menambahkan Layer Batas Administratif: tambahkan data shapefile batas provinsi atau kabupaten di Indonesia dari sumber seperti GADM atau BIG (Ina-Geoportal). Gunakan
GeoPandasuntuk memuat shapefile tersebut, lalu tampilkan sebagai layerfolium.GeoJson()untuk memberikan konteks administratif terhadap lokasi gempa. - Slider Waktu Interaktif: gunakan pustaka seperti ipyleaflet atau Plotly Dash untuk membuat slider waktu yang memungkinkan pengguna menyaring dan menampilkan gempa berdasarkan rentang tanggal. Alternatif lainnya, gunakan streamlit-folium untuk menggabungkan peta dengan antarmuka pengguna sederhana berbasis Streamlit.
- Pengkodean Warna Berdasarkan Kedalaman: terapkan skema warna berdasarkan kolom
depthmenggunakan gradasi (misalnya dari biru ke merah). Gunakan parametercolorpadafolium.CircleMarkerataustyle_functionpadaGeoJsonuntuk menyesuaikan tampilan secara dinamis. - Penambahan Tooltip Statistik Ringkas: tambahkan statistik ringkas seperti: jumlah total gempa, rata-rata magnitudo, kedalaman maksimum/minimum
- Statistik ini bisa ditampilkan dalam HTML panel menggunakan pustaka seperti
branca.element,streamlit, ataudash_html_componentsjika menggunakan dashboard interaktif. - Integrasi dengan Data Realtime dan Dashboard Interaktif: hubungkan peta dengan data API realtime dari USGS menggunakan
requests+scheduler(misalnyaAPSchedulerataustreamlit_autorefresh).
Ringkasan
Dengan menggunakan python dan pustaka folium, kita dapat memanfaatkan data GeoJSON gempa bumi dari USGS untuk membuat visualisasi interaktif yang informatif. Hasil ini, dengan pengembangan lebih lanjut akan bermanfaat dalam konteks edukasi publik, penelitian kebencanaan, maupun pemantauan sistem gempa bumi di Indonesia.
Referensi
- USGS Earthquake Catalog API: https://earthquake.usgs.gov/earthquakes/feed/v1.0/geojson.php
- Dokumentasi resmi folium (paketLeaflet untuk python): https://python-visualization.github.io/folium/
- Dokumentasi resmi GeoPandas: https://geopandas.org/
- Dokumentasi Pandas resmi: https://pandas.pydata.org/docs/
- Flaticon Icons: https://www.flaticon.com/